今夜就讓我們潛入後端當 SPY 吧!XD
終於被我找到如何模擬 API 丟 HTTP 狀態碼的方法了~~~~
一樣是我們前幾天有介紹到的 JSON Server,
它有提供更進一步的 Module 功能,
綜合之前介紹過的 middlewares,
讓你可以真正做到驗證、授權,
再來就是今天要介紹的模擬 server 回傳一個指定的 HTTP 狀態碼。
首先照著官方文件一步一步做,
npm install json-server --save-dev (不確定這步需不需要,但我有做)
server.js10000)// server.js
const jsonServer = require('json-server')
const server = jsonServer.create()
const router = jsonServer.router('db.json')
const middlewares = jsonServer.defaults()
server.use(middlewares)
server.use(router)
server.listen(10000, () => {
console.log('JSON Server is running')
})
node server.js
http://localhost:10000/ 確認是否有起成功
這邊看起來都很順利,接著要進入今日重頭戲~~~
router.render 來自訂回傳的訊息... (略)
// In this example we simulate a server side error response
router.render = (req, res) => {
res.status(500).jsonp({
error: "error message here"
})
}
(PS. server.js 有變動記得要重起 server 讓它重吃一下設定)
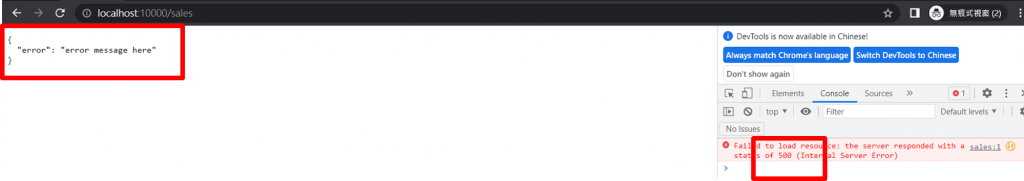
接下來我們到瀏覽器貼上 http://localhost:10000/sales 來試試看:
發現了嗎?回傳的真的是剛剛我們所訂的 500 狀態碼跟錯誤訊息,
那我們來稍微改一下條件。
還記得我們在前幾天的文章有提到的 middlewares 嗎?
那時候我們在 limit.js 是這樣的:
module.exports = function(req, res, next) {
if (req.method === 'POST') {
if (JSON.stringify(req.body).includes('title') && JSON.stringify(req.body).includes('author')) {
next();
}
}
if (req.method === 'PATCH') {
if (JSON.stringify(req.body).includes('title') || JSON.stringify(req.body).includes('author')) {
next();
}
}
next();
};
沒錯,這邊的 middlewares 當然在這邊也是可以使用的,
所以我們借用之前寫的邏輯來放到今天我們寫的 server.js 中。
首先我們一樣去偵測 req 傳送要求的 method 是不是 GET,
像這樣:
router.render = (req, res) => {
if (req.method !== 'GET') {
}
}
如果不是,我們就要丟錯誤的狀態碼,
這次我們來丟個 403 看看,
像這樣:
if (req.method !== 'GET') {
res.status(403).jsonp({
error: "Cannot update data"
})
}
但是如果只寫這樣,
當傳送的要求是 GET API 是不會回傳任何東西的哦,
所以我們還要再補上 else 的情況:
else {
res.jsonp(res.locals.data);
}
這邊簡單來說就是將 API 做完的 response 以 JSON 格式回傳。
所以這段整個是這樣的:
router.render = (req, res) => {
if (req.method !== 'GET') {
res.status(403).jsonp({
error: "Cannot update data"
})
} else {
res.jsonp(res.locals.data);
}
}
(PS. server.js 有變動記得要重起 server 讓它重吃一下設定)
那我們來看一下 http://localhost:10000/sales 的結果:
看起來我們離成功不遠了!
那整個來看一下結果吧:

有回傳我們所指定的 403 狀態碼,
也有回傳我們自訂的錯誤訊息~~~
現在我們只是很簡單的用 alert 跳出基本的錯誤訊息,
而前端其實可以進一步根據拿到 API 給的狀態碼不同,
去顯示不同的訊息,
讓使用者知道現在系統/網站的錯誤訊息是怎麼回事,
下一步該怎麼做這樣。
明天文章就來處理錯誤訊息吧~
Module
json-server: Default JSON for non-matching route
今天有事,只能熬夜發文了orz
差點天窗QQ
